WordPress 加速器-WP Rocket 設定教學與實際評測
- 2019-10-12
- Posted by: 林杰銘 Jay Lin
- Category: 第5章.WordPress優化

WordPress 有許多的好處,不過它確實也存有缺點,根據測試統計的缺點之一就是載入速度並不是很好。那麼如何提升 WordPress 網站速度就變成了一個必要性課題了,這是非常顯而易見的。
提升網站速度的好處除了有助於用戶體驗之外,對於 SEO 搜尋引擎最佳化和轉換率也都有顯著的幫助。但是,要提升網站速度,在技術方面可能會很棘手,尤其是對於沒有工程底子的人來說尤為明顯。然而,這是使用 WordPress 的優點,因為可以藉由外掛功能進行改善。
WP Rocket 就是一款操作簡易的外掛,就連 WP 新手也能快速上手完成,並且能有效優化 WordPress 網站性能,進而提升載入速度。
我在多個網站進行測試後,發現它確實可以使網站的加載時間減少,雖然它是一個付費外掛,不過跟知名類似外掛相較之下,它的成效和操作性都來得更好。
以下會就我的了解和親身體驗來介紹 WP Rocket 與設定教學。
文章內容目錄
WP Rocket 簡介與評測
WP Rocket 官網-https://wp-rocket.me
要提升 WordPress 網站性能,我認為數字勝於雄辯。因此,儘管我會分享所有功能上的細節,並展示 WP Rocket 的實際介面,不過在這之前讓我先展示測試結果。
有很多工具可以測試網站速度,它們或多或少都以相同的方式工作,比較知名的莫過於 Google PageSpeed,PageSpeed 確實可以提供提高網站速度效能的建議,但實際上所顯示的分數並不能作為網站載入速度的客觀數據。換句話說,網站載入速度夠快的時候,可以放心地忽略 PageSpeed 的分數,或任何速度測試工具的分數。
除了使用 PageSpeed 之外,我還會使用 GTmetrix 和 Pingdom 來進行測試和發現問題。我將在沒有任何優化的情況下測試 WordPress 網站速度。然後,我將安裝和使用 WP Rocket,藉此查看前後之間有什麼不同。
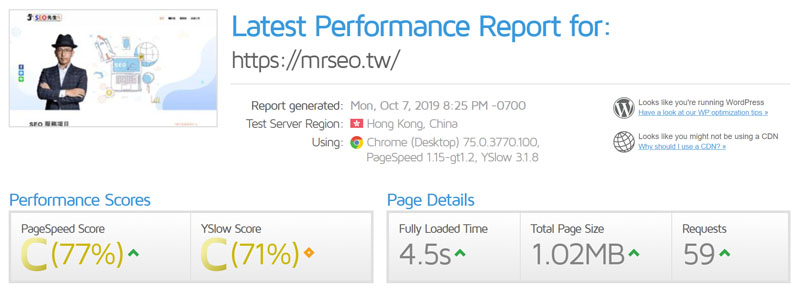
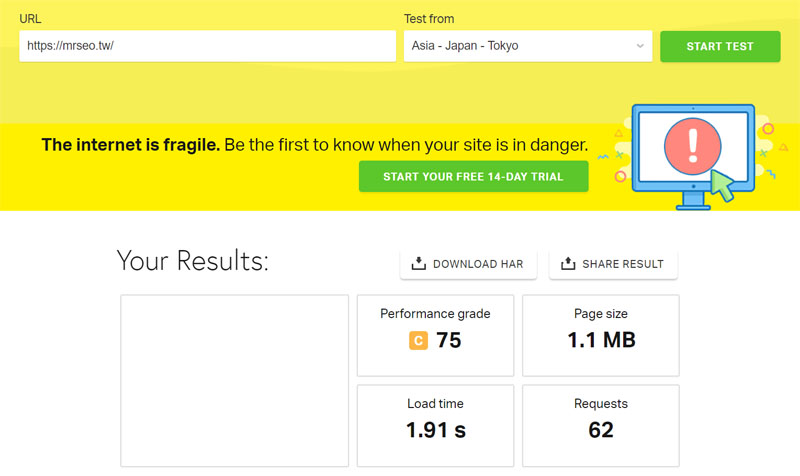
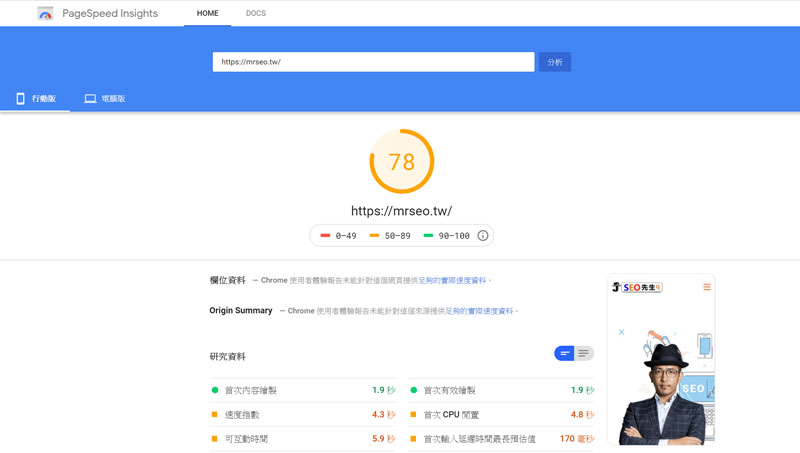
在不使用 WP Rocket 的情況下,我的網站測試的數據如下,順序是 PageSpeed、GTmetrix(測試點使用香港)、Pingdom(測試點使用日本東京):
1、PageSpeed-https://developers.google.com/speed/pagespeed/insights/
2、GTmetrix-https://gtmetrix.com/
3、Pingdom-https://tools.pingdom.com/
PageSpeed 測試截圖:

GTmetrix 測試截圖:

Pingdom 測試截圖:
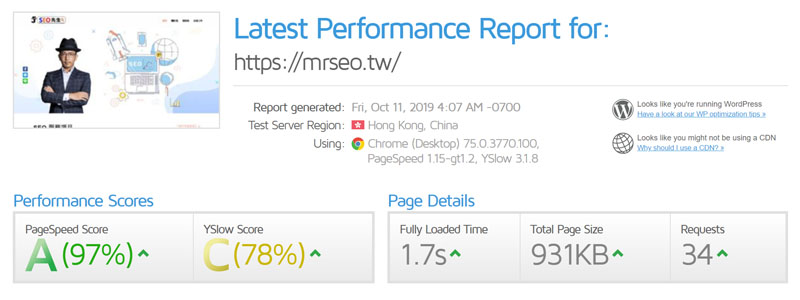
 接著安裝 WP Rocket 與完成所需要的設定後,再次進行了測試,順序一樣是 PageSpeed、GTmetrix(測試點使用香港)、Pingdom(測試點使用日本東京):
接著安裝 WP Rocket 與完成所需要的設定後,再次進行了測試,順序一樣是 PageSpeed、GTmetrix(測試點使用香港)、Pingdom(測試點使用日本東京):
PageSpeed 測試截圖:

GTmetrix 測試截圖:

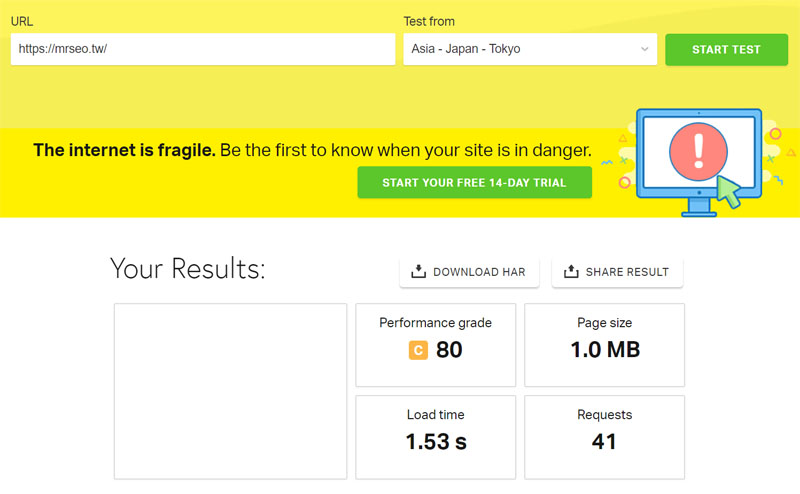
Pingdom 測試截圖:
 老實說,你可以發現前後確實有了差別。前後載入時間有了明顯秒差,以及 HTTP 請求也大幅減少了,文件大小也是降低了。如您所見,WP Rocket 對 WordPress 網站的載入速度產生很不錯的正面影響。現在,讓我分享一下實際上是如何做到的。
老實說,你可以發現前後確實有了差別。前後載入時間有了明顯秒差,以及 HTTP 請求也大幅減少了,文件大小也是降低了。如您所見,WP Rocket 對 WordPress 網站的載入速度產生很不錯的正面影響。現在,讓我分享一下實際上是如何做到的。
WP Rocket 設定教學與建議
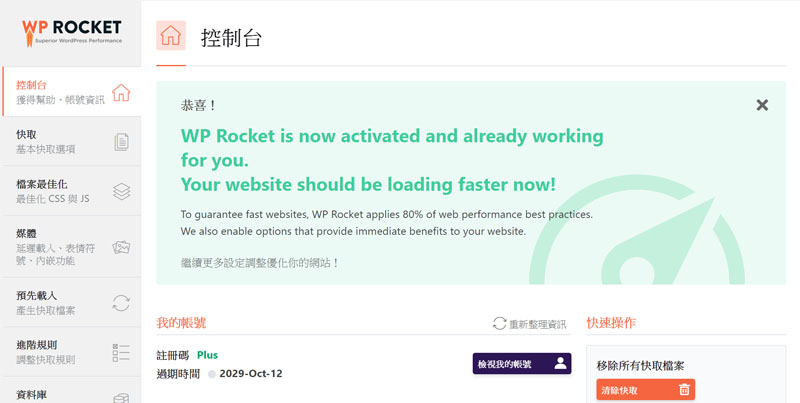
WP Rocket 最好的事情特點之一是簡單性,這對新手來說非常友好。首先,安裝和啟用外掛之後,你需要先登入你的購買帳號完成激活,控制台也會顯示使用到期日。同時,WP Rocket 會自動檢查同類型外掛,提醒有重複性功能和避免衝突。

基本快取選項
快取選項包含有關網站快取功能的基本設定。首先,可以選擇是否為行動裝置訪客加速網站,如果啟用,還能選擇為行動訪客使用單獨的快取檔案,這樣能確保行動訪客能夠獲得特定適合他們的版本,這會更有幫助。所以我建議保持這個選項是啟用狀態。
還可以選擇是否為已登入的 WordPress 用戶啟用快取,這比較適合公開允許註冊會員的網站,否則不太必要。
最後,可以設定快取的時間週期,如果網站更新時間並不頻繁,則可以拉長時間,不需要保持預設的快取時間。而當你每次增加新內容或編輯更新內容的時後,WP Rocket 都會自動清除快取,這樣可以確保給訪客看到最新的內容。

檔案最佳化
檔案最佳化可幫助網站的 HTML、CSS 和 JavaScript 執行 3 種性能調整:
- 壓縮 –消除代碼中的浪費空間,在不更改功能的情況下縮小代碼。
- 合併 –將多個檔案合併為一個檔案,減少所需要的 HTTP 請求數量。
- 載入優化 –通過優化 CSS 與 JavaScript,可以有效提升速度,也能在測試工具中獲得更好的測試分數。
這個部分還允許執行其他優化,例如合併 Google 字體和從靜態資源中刪除查詢字串:

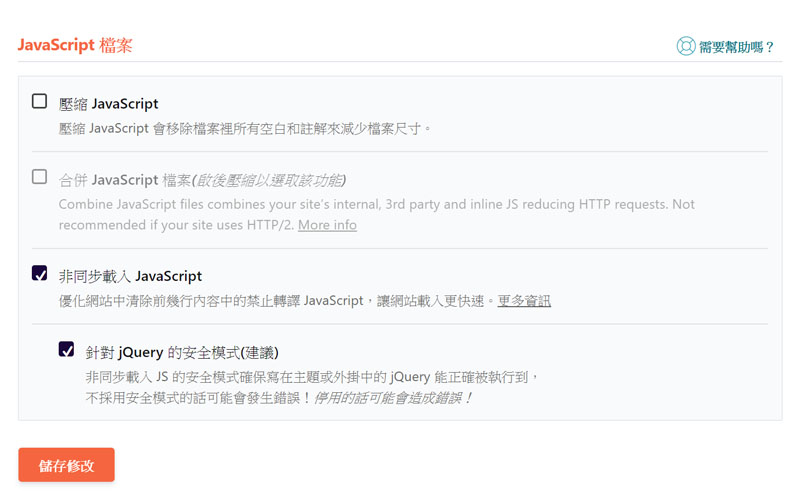
以上所有選項都可能導致網站出現問題,像 CSS 和 JavaScript 的壓縮和合併就經常會導致網站上某些功能出現問題(壓縮 HTML 通常不會有問題,這是是壓縮代碼中的空白,從而減小文件大小,不應該會影響功能),如果發生這種情況,WP Rocket 提供可以手動排除引起問題的檔案:

誠如頁面所提示的,如果你的網站是 HTTP/2 不建議使用 CSS 和 JavaScript 的合併功能。然後,針對 jQuery 安全模式可以為主題和外掛提供協助,建議啟用它。
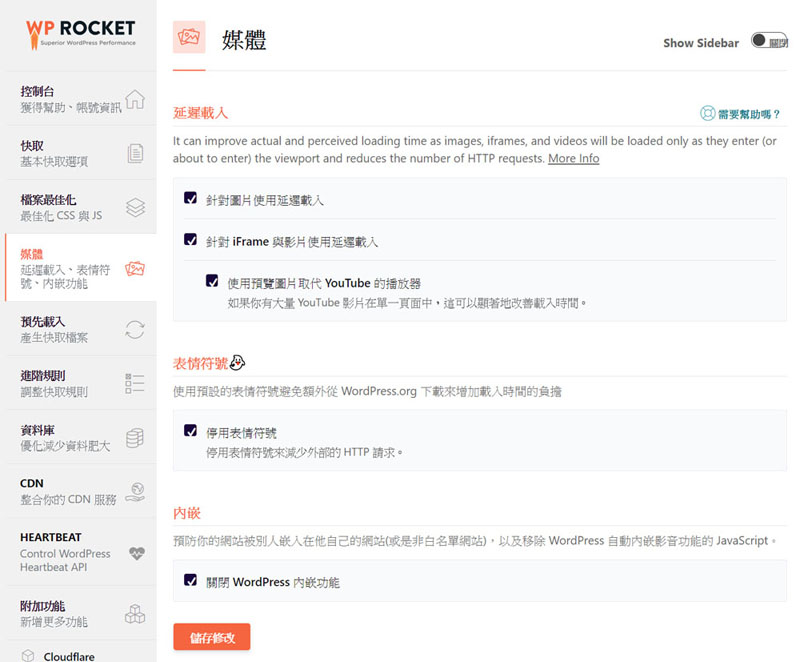
媒體
媒體選項可幫助優化網站上的圖片、iframe 和影片的延遲載入,這部分建議可以全部啟用。

啟用延遲載入之後,網站訪客開始向下滾動才會逐一顯示內容,因為伺服器在初始頁面載入時只需要載入較少的內容,所以可以加快網站速度。
此外,如果嵌入了許多 YouTube 影片,那麼 WP Rocket 具有使用靜態縮略圖替換嵌入的 YouTube。然後,一旦訪客點擊靜態圖片,它才會載入實際的嵌入影片。
WP Rocket 還可以幫助禁用表情符號和避免被他人嵌入。
預先載入
預先載入有助於優化站點的快取,使用大多數的快取外掛時,網站內容僅在有人訪問時才加載到快取中。因此,清空緩存後的第一個訪問者實際上並沒有獲取頁面的快取版本,這意味著他們可能會經歷較慢的載入速度。預先載入可以這個解決問題,而無需等待第一位訪客。
啟用預先載入之後,無論何時發布或更新內容,WP Rocket 都會自動預先載入快取。除此之外,還可以啟用網站站地圖的預先載入功能,這個功能可讓更改設定或快取時間週期結束時,自動預先載入 XML 網站地圖中的內容:
不過使用預先載入有可能會導致伺服器 CPU 使用過量,如果有發生這樣的問題就需要停用它。

進階規則
顧名思義,進階規則實際上只是在微調快取功能,如果你不是開發人員或有工程背景可以跳過它。進階選項主要用於排除電子商務網站中的購物車和結帳頁面。

資料庫
WordPress 網站的數據庫會存儲所有內容,因此隨著時間的積累,資料庫可能會變得肥大多餘。簡而言之,如果不優化資料庫,網站速度將會變得更慢。
假如希望網站資料庫盡可能乾淨零負擔,這項功能可以實現這一個目標。所以,WP Rocket 的功能不只是快取這麼單一,也因為有了這項功能,所以不需要安裝其他資料庫清理外掛。比如 WP-Optimize 或其他類似外掛就可以停用並刪除。
在這裡可以手動清理資料庫,也可以選擇設定時間讓外掛自動為完成,安排自動清理優化有 3 種不同的清理頻率可以選擇:
- 每天
- 每週
- 每月
假設網站不是經常更新,這些不必要的內容其實不會快速積累,那麼選擇每週或每月其實就足夠了。

CDN
CDN(content delivery network)是通過全球各地服務器來傳遞內容,從而減少對自己的伺服器的請求量,藉此幫助加快網站速度。WP Rocket 並沒有提供 CDN 服務,但是它可以幫助整合 CDN 服務,例如可以跟 Amazon Cloudfront 進行功能整合。

除了使用 WP Rocket 這樣的效能優化外掛之外,如果缺乏良好的伺服器其實還是很難獲得非常顯著的速度提升,這種情況之下就可以選擇使用 CDN 服務。Amazon Cloudfront 非常好,不過它是以使用量計價,沒有額外預算考量推薦使用 CloudFlare,這個工具在 WP Rocket 中的附加功能也可以進行整合。
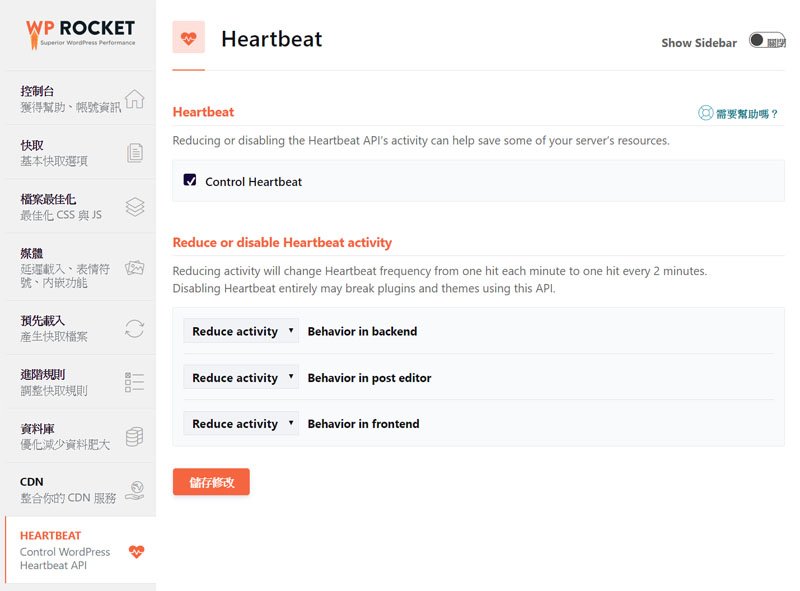
Heartbeat
WordPress Heartbeat API 可以提供許多有用的功能,例如自動保存草稿以防止丟失內容,但是由於它始終處於啟用狀態,因此它會向服務器發送大量請求,這可能導致 CPU 使用率更高和服務器性能下降。因此,我會建議啟用這個選項,啟用 WP Rocket 的這一項功能也不必使用其他外掛(例如 Heartbeat Control)。
減少或禁用 Heartbeat 可以減少服務器資源的使用,也將有助於加快 WordPress 的速度,不過我個人不建議完全禁用 Heartbeat。

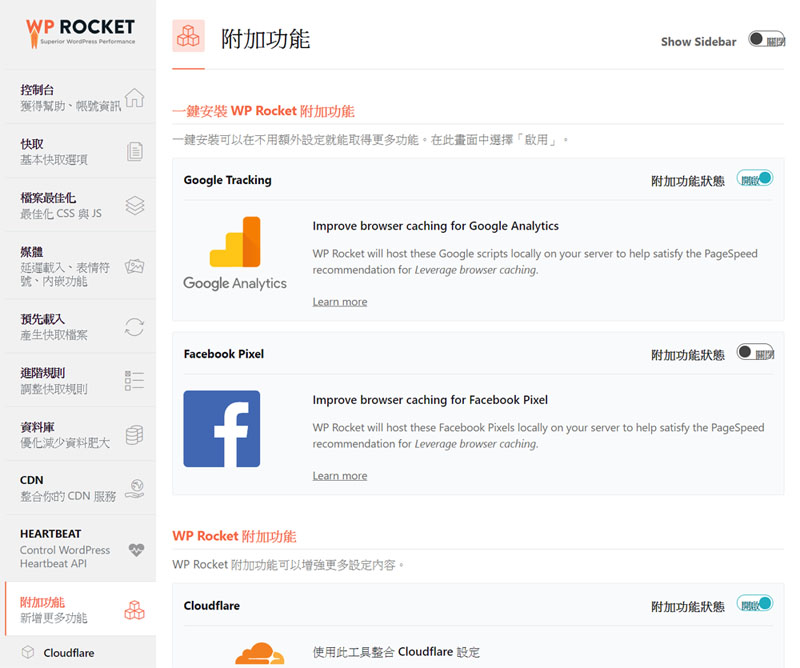
附加功能
最後的附加功能包含了整合功能,包括 Google Analytics 和 Facebook Pixel、CloudFlare、Sucuri。除了 CloudFlare,這些都是一鍵啟用的方式,使用上非常簡單。

CloudFlare 是一個常見的 CDN 服務,如果有使用它是在這裡進行啟用和整合,也需要你填寫好 3 個關鍵資料:

設定可以選擇啟用"最佳化設定"。
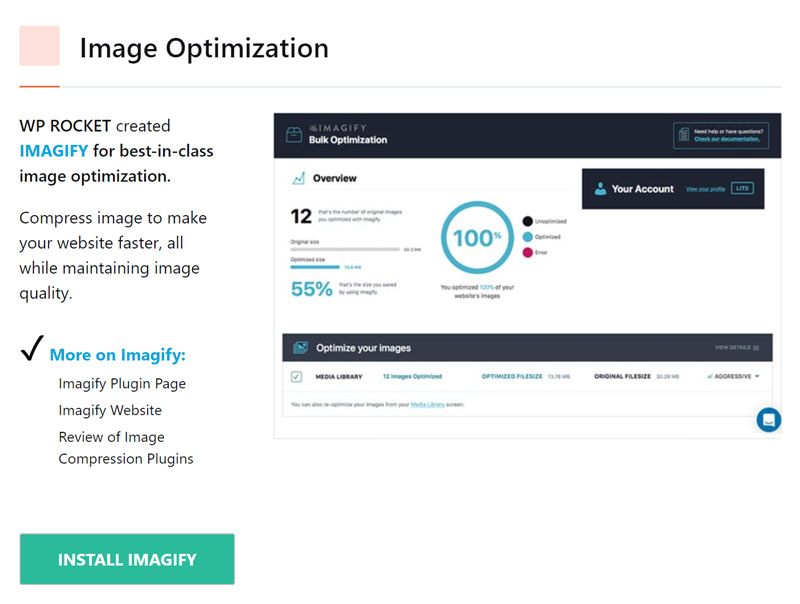
Image Optimization
WP Rocket 建議使用 Imagify 外掛,這是他們另外開發的外掛,而且說實話,它對圖片優化確實有幫助。如果你沒有其他圖片優化的外掛偏好,那麼我也會建議你安裝它。提供縮放圖像在速度優化上也有很長的路要走。

最後的工具只是匯出、匯入和還原設定,就不多作介紹了。
WP Rocket 銷售方案
WP Rocket提供三種購買方案,這三個方案都能提供完整的功能,唯一的區別是提供的使用數量。
- 可安裝 1 個網站– $ 49 美元
- 可安裝 3 個網站– $ 99 美元
- 可安裝無限網站– $249美元
這三個方案提供一年的支持和更新,時間到了依舊可以繼續使用,但是只有續約才能繼續獲得更新。另外我發現舊客戶續約可以獲得 30% 的折扣優惠,算是很不錯的回饋。
總結&最後我想說
WP Rocket 並不是讓 WordPress 網站速度獲得改善的唯一方法,但它是我目前使用過最便捷的外掛工具。
市面上確實有很多免費外掛也可以做到 WP Rocket 能做到的事情(知名的免費快取外掛像是 W3 Total Cache、WP Super Cache),不過性能表現上未必比較好,或者透過安裝許多外掛也能一起完成必要性工作。
WP Rocket 的特點在於,它將所有這些需要的功能整合在一起,而且有中文介面和方便操作,一個外掛就能簡單設定完成,透過以上的設定教學你應該多少能感受得到。因此,我認為花 $49 美元購買 WP Rocket 是非常值得的。
另一方面,如果你的預算有限,並且願意花一些時間來了解如何使用相關外掛,那也是一條可行的選擇,選擇最能滿足你自己需求的方法,並能讓 WordPress 網站速度更快就行了!

